const { TextEncoder, TextDecoder } = require('util');
const encoder = new TextEncoder();
const decoder = new TextDecoder();
const encoded = encoder.encode("Hello, World!");
console.log(encoded); // Uint8Array 출력
const decoded = decoder.decode(encoded);
console.log(decoded); // "Hello, World!"3장 노드 기능 알아보기
- 노드로 자바스크립트 파일을 실행하는 방법알기.
- 객체와 모듈 사용법 알기
- 버퍼, 스트림, 동기화와 비동기, 이벤트, 예외처리 배우기
REPL사용하기
노드에서도 콘솔을 제공합니다.
입력한 코드를 읽고(Read)
해석하고(Eval)
결과물을 반환하고(Print)
종료 할 때까지 반복합니다(Loop)
노드의 REPL 직접 사용해보기
- 윈도우 : CMD
- 맥, 리눅스 : 터미널
위를 열고 node를 입력합니다.

위 이미지처럼 >로 변경되면 자바스크립트를 입력할 수 있습니다.
이것(REPL)을 종료하려면 Ctrl + C를 두번 누르거나, REPL창에 .exit를 입력하면됩니다.
REPL은 한 두줄의 짧은 코드는 테스트하기 좋지만, 긴경우는 자바스크립트 파일을 만든 후 파일을 통째로 실행하는 것이 좋습니다
모듈로 만들기
모듈이란? 특정한 기능을 하는 함수나 변수들의 집합을 말합니다.
모듈을 사용하면 여러 프로그램에서 해당 모듈을 재사용할 수 있습니다. 자바스크립트에서 함수와 비슷합니다.
추가로 알아본 것
core module(built-in module)
Node.js에서 기본적으로 제공하는(내제되어 있는) 모듈을 의미
local module
Node.js에서 제공하는 core module 외에 자신이 직접 모듈을 만들어서 애플리케이션에 포함시킬 수도 있습니다.
모듈을 직접 생성할 땐 export 키워드를 사용합니다.
노드에서는 두 가지 형식의 모듈을 사용합니다.
| 특징 | CommonJS | ES6모듈 |
| 확장자 | .js .cjss | .js(package.json에 "type":"module"추가) .mjs |
| 확장자 생략 | 가능 | 불가능 |
| 로딩 방식 | 동적 로딩(런타임) | 정적 로딩( 컴파일 타임) |
| 문법 | require('./a); module.exports = A; cont A = require('./a); exports.C = D; const E = F; exports.E = E; const {C, E} = require('./b); |
import './a.mjs; export defult A; import A from '.a.mjs'; export const C = D; const E = F; export { E } inport {C, E} from './b.mjs'; |
| 모듈 범위 | 파일 단위 | 파일 단위 |
| 사용 환경 | 주로 서버(Node.js) | 브라우저, 서버(트랜스파일러) |
| 다이내믹 임포트 | 가능 | 불가능 |
| 인덱스(index) 생략 |
가능(require('./folder')) | 불가능(import './folder/index.mjs') |
| top level await | 불가능 | 가능 |
| __filename, __dirname, require module.exports exports |
사용가능 | 사용불가능(__filename 대신 import.meta.url사용) |
| 서로 간 호출 | 가능 | |
CommonJS모듈
NodeJS환경을 위해 만들어진 모듈 시스템입니다.
ECMAScript모듈
공식적인 자바스크립트 모듈 형식입니다.ES6(ES2015)에 도입되었습니다.
브라우저에서도 ES모듈을 사용할 수 있어 브라우저와 노드 모두에 같은 모듈 형식을 사용할 수 있다는 것이 장점입니다.
* js 확장자에서 import를 사용하면 SyntaxError: Cannot use import statement outside a module에러 발생
mjs확장자 대신 js확장자를 쓰고싶다면 package.json에 type: "module"속성을 넣어주면 됩니다.
존재하지 않는 모듈을 불러오려할때
에러 발생
Error : Cannot find module '모듈명' { code: 'MODULE_NOT_FOUND'}
Error [ERR_MODULE_NOT_FOUND]: Cannot find module '모듈명' imported form 모듈명
다이내믹 임포트
조건부로 모듈을 불러오는 것을 다이내믹 임포트라고 합니다.
dynamic.js
const a = false;
if(a) {
require('./func');
}
console.log('성공');콘솔
$node dynamic
성공위에서 조건문이 false라 안에있는 require('./func')는 실행되지 않습니다.
dynamic.js
const a = false;
if(a){
import '.func.mjs';
}
console.log('성공');콘솔
$node dynamic.mjs
file:///C:/User/dynamic.mjs:3
import './func.mjs';
^^^^^^^^^^^^^^^
SyntaxError: Unexpected string
하지만 ES모듈은 if문안에서 import하는 것이 불가능합니다.
아래는 다이내믹 임포트를 사용해 수정한 코드입니다.
const a = true;
if(a){
const m1 = await import('./func.mjs');
console.log(m1);
const m2 = await import('./var.mjs');
console.log(m2);
}콘솔
$node dynamic.mjs
[MODULE:null prototype] { default: [Function: checkOddOrEven]}
[MODULE:null prototype] { evne: 'MJS 짝수입니다', odd: 'MJS 홀수입니다'}
improt라는 함수를 사용해서 모듈을 동적으로 불러올 수 있습니다.
import 는 Primise를 반환하기에 await이나 then을 붙여줘야합니다.
위 코드에서는 async없이 await을 쓸수있습니다.(ES 모듈의 최상위 스코프이기 때문)
__filename, __dirname
노드에서 제공하는 키워드입니다. 경로에 대한 정보를 제공합니다.
파일에 __filename, __dirname을 넣어두면 실행 시 현재 파일명과 현재 파일 경로로 바뀝니다.
* ES모듈에서는 사용할 수 없습니다. 대신 import.meta.url로 경로를 가져올 수 있습니다.
console.log(import.meta.url)'
console.log('__filename은 에러')
console.log(__filename);
$node filename.mjs
file:///C:User/filename.mjs
__filename은 에러
file:///C:User/filename.mjs
console.log(__filename);
^
ReferenceError: __filename is not defined in ES module scope
...
노드 내장객체 알아보기
노드에서는 기본적인 내장 객체와 내장 모듈을 제공합니다.
따로 설치 하지 않아도 사용할 수 있고 브라우저의 window객체와 비슷하다고 보면 됩니다.
golbal
브라우저의 window와 같은 전역 객체로 모든파일에 접근할 수 있습니다.
window.open을 open으로 호출할 수 있는 것 처럼 golbal도 생략할 수 있습니다.
require함수도 global.require에서 생략된겁니다.
console객체 역시 global이 생략 된 것 입니다.
전역 객체로 파일간의 간단한 데이터를 공유할 때 사용하기도 합니다.
globalA.js
module.exprts = () => golbal.messege;globalB.js
const A = require('./golbalA');
global.message = '하이';
console.log(A());
콘솔 결과
$node globalB
하이
globalB에서 넣은 global.message값을 globalA에서도 접근 할 수 있음을 알 수 있습니다.
너무 남발하지 말고, 다른 파일의 값을 사용하고 싶다면 모듈 형식으로 만든 후 명시적으로 값을 불러와서 사용하는 것이 좋습니다.
console
console 객체는 보통 디버깅을 위해 사용합니다.
변수에 값이 제대로 들어있는지, 에러발생시 에러내용을 표시하기위해서, 코드 실행시간을 알아보는 등 여러가지로 사용됩니다.
console의 다양한 로깅 함수
const string = 'abc';
const number = 1;
const obj = {
outside : {
inside :{
key:'value',
},
},
};
console.tiem('전체시간');
console.log('평범한 로그입니다. 쉼표로 구분해 여러값을 찍을 수 있습니다.' );
console.log(string, number, obj);
console.error('에러 메시지는 여기에~');
console.table([{name : '제로', birth: 1994},{name:cola', birth:1998}];
console.dir(obj, {colors :false, depth:2})
console.dir(obj, {colors:true; depth:1})
console.time('시간측정');
for(let i = 0; i<10000; i++){}
consol.timeEnd('시간측정');
function b(){
console.trace('에러위치추적')
}
function a(){
b();
}
a();
consol.timeEnd('전체시간')
console.time(레이블) : console.timeEnd(레이블)과 대응되어 같은 레이블을 가진 time과 timeEnd 사이의 시간을 측정합니다.
console.log(내용): 평범한 로드를 콘솔에 표시합니다. ,를 이용해서 여러 내용을 동시에 표시할 수 도 있습니다.
console.error(에러 내용): 에러를 콘솔에 표시합니다.
console.table(배열): 배열의 요소로 객체 리터럴을 넣으면, 객체의 속성들이 테이블 형식으로 표현됩니다.
console.dir(객체, 옵션): 객체를 콘솔에 표시할 때 사용합니다. 첫번째 인수로 표시할 객체를 넣고, 두번째 인수로 옵션을 넣습니다.
옵션의 colors를 true로 하면 콘솔에 색이 추가됩니다.
depth는 객체를 몇단계로 보여줄지 결정합니다.(기본값 2)
console.trace(레이블): 에러가 어디서 발생했는지 추적할 수 있게합니다. 보통은 에러 발생시 위치를 알려줘서 자주사용하지 않지만, 위치가 안나오는경우엔 사용할만 합니다.
console.assert(1 === 2, "Assertion failed: 1 is not equal to 2"); 앞이 true이면 뒤를 출력합니다.
$ node console
평범한 로그입니다 쉼표를 이용~~
abc 1 true
에러메시지는 여기에~
| (index) | name | birth |
|---------|--------|-------|
| 0 | '제로' | 1994 |
| 1 | 'hero' | 1988 |
{ outside: { inside: { key: ‘value’ } } }
{ outside: { inside: [Object] } }
시간측정: 1.017ms
Trace: 에러 위치 추적
at b (C:\\Users\\console.
at a (C:\\Users\\\console. j
at Object.<anonymous> (C:\\Users\\zerocho\\console.js:31:1)
전체 시간 : 5382s,
console.log와 sys.puts()
sys.puts()는 require("sys")로 가져와야 사용이 가능합니다.
console.log와 sys.puts는 동일한 역할을 합니다.
하지만 consol.log는 여러파라미터를 받을 수 있고, 포매팅 같은 기능도 지원합니다. (%s, %f등 )
sys.puts는 단순히 주어진 파라미터들에 대해서 출력만 해주는 역할을 합니다.
sys.inspect()는 객체의 문자열 표현을 리턴해주어 디버깅에 더 유용하다합니다.
sys.debug()를 사용하면 출력앞에 DEBUG라고 표시됩니다. -> 디버그 문자열을 구분할 수 있습니다.
이제는 sys를 사용하지 않고 util을 사용합니다.
util.inspect
객체를 사람이 읽기 쉽게 문자열로 변환해 출력합니다. 디버깅 시 객체의 구조를 확인하는 데 유용합니다.
const util = require('util');
const obj = {
name: "Alice",
age: 25,
hobbies: ["reading", "traveling"],
nested: { key: "value" },
};
console.log(util.inspect(obj, { depth: null, colors: true }));
util.format
형식화된 문자열을 생성합니다. printf와 유사한 방식으로 동작합니다.
util.promisify
콜백 스타일의 함수를 프로미스 기반으로 변환합니다. 비동기 함수에서 유용하게 사용됩니다.
파일 읽기 (fs.readFile을 promisify로 변환)
const fs = require('fs');
const util = require('util');
const readFile = util.promisify(fs.readFile);
readFile('./example.txt', 'utf-8')
.then(data => console.log(data))
.catch(err => console.error(err));프로미스 기반 함수를 콜백 기반 함수로 변환합니다.
텍스트를 인코딩하거나 디코딩할 때 사용합니다. (Node.js 11 이상)
아! 물론 import해서 가져올 수 있습니다.
import util from 'util';
타이머
setTimeout, setInterval, setImmediate => global 객체 안에 있습니다.
setTimeout(콜백 함수, 밀리초) : 주어진 밀리초(1,000분의 1초) 이후에 콜백 함수를 실행 합니다.
setInterval(콜백 함수, 밀리초) : 주어진 밀리초마다 콜백 함수를 반복 실행합니다.
setImmediate(콜백 함수): 콜백함수를 즉시 실행합니다.
이 타이머 함수들은 모두 아이디를 반환합니다. 아이디를 사용 -> 타이버를 취소할 수 있습니다.
clearTimeout(아이디): setTimeout 취소
clearInterval(아이디): setInterval 취소
clearImmediate(아이디): setImmediate취소
process
process 객체는 현재 실행되고 있는 노드 프로세스에 대한 정보를 담고 있습니다.
$node
> process.version // 설치된 노드의 버전확인
> process.arch // 프로세서 아키텍처 정보(x64), arm, ia32 등의 값일 수도 있습니다.
> process.platform // 운영체제 플랫폼 정보입니다. win32 , linex나 darwin...
> process.pid // 현재 프로세스의 아이디입니다. 프로세스를 여러개 가질 때 구분할 수 있습니다.
> process.uptime() // 프로세스가 시작된 후 흐른 시간입니다. 단위는 초 입니다.
> process.exePath // 노드의 경로입니다. C:\\Program Fimes\\nodejs\\node.exe
> process.cwd() // 현재 프로세스가 실행되는 위치입니다. C:\\User
> process.cpuUsage() // 현재 cpu 사용량입니다.
process.env
REPL에 process.env를 입력하면 매우 많은 정보가 출력됩니다.
이 정보들은 시스템 환경 변수입니다. 대표적으로 UV_THREADPOOL_SIZE와 NODE_OPTIONS가 있습니다.
NODE_OPTIONS=--max-old-space-aize=8192 // 노드의 메모리를 8GB까지 사용할 수 있게함
UV_THREADPOOL_SIZE=8왼쪽 = 환경변수의 이름
오른쪽 = 값
시스템 환경 변수 외에도 임의로 환경 변수를 저장할 수 있습니다.
서비스의 중요한 키를 저장하는 공간으로 사용됩니다.
비밀번호나 API키를 process.env의 속성으로 대체합니다.
process.nextTick(콜백)
이벤트 루프가 다른 콜백 함수들보다 nextTick의 콜백 함수를 우선으로 처리하도록 만듭니다.
process.nextTick은 setImmediate나 setTimeout보다 먼저 실행됩니다.
process.nextTick과 Promise를 마이크로태스크(microtask)라고 구분해서 부릅니다.
process.exit(코드)
실행중인 노드 프로세스를 종료합니다.
서버환경에서 사용시 서버가 멈추므로 서버에서는 잘 사용하지 않습니다.
서버외의 독립적인 프로그램에서는 수동으로 노드를 멈추기 위해 사용합니다.
process.exit메서드는 인수로 코드 번호를 줄 수 있습니다. 인수를 주지 않거나 0을 주면 정상종료를 뜻하고
1을주면 비정상 종료를 뜻합니다.
에러가 발생해서 종료하는 경우에는 1을 넣으면 됩니다.
기타 내장 객체
URL, URLSearchParams : URL의 쿼리 문자열을 대상으로 작업할 수 있는 유틸리티 메서드를 정의합니다.
AbrotController, FormData, fetch, Headers, Request, Response, Event, EvnetTarget
브라우저에서 사용하던 API가 노드에서도 동일하게 생성되었습니다.
TextDecoder: Buffer를 문자열로 바꿉니다.
TextEncoder: 문자열을 Buffer로 바꿉니다.
WebAssembly : 웹어셈블리 처리를 담당합니다.
노드 내장 모듈 사용하기
OS
노드는 os모듈에 정보가 담겨있어 운영체제의 정보를 가져올 수 있습니다.
require('os')또는 require('node:os')
const os = require('os');
console.log('운영체제 정보---------------------------------');
console.log('os.arch():', os.arch());
console.log('os.platform():', os.platform());
console.log('os.type():', os.type());
console.log('os.uptime():', os.uptime());
console.log('os.hostname():', os.hostname());
console.log('os.release():', os.release());
console.log('경로------------------------------------------');
console.log('os.homedir():', os.homedir());
console.log('os.tmpdir():', os.tmpdir());
console.log('cpu 정보--------------------------------------');
console.log('os.cpus():', os.cpus());
console.log('os.cpus().length:', os.cpus().length);
console.log('메모리 정보-----------------------------------');
console.log('os.freemem():', os.freemem());
console.log('os.totalmem():', os.totalmem());$ node os
운영체제 정보---------------------------------
os.arch(): x64
os.platform(): win32
os.type(): Windows_NT
os.uptime(): 53354
os.hostname(): DESKTOP-RRANDNC
os.release(): 10.0.18362
경로---------------------------------
os.homedir(): C:\Users\zerocho
os.tmpdir(): C:\Users\zerocho\AppData\Local\Temp
cpu 정보---------------------------------
os.cpus(): [ { model: 'Intel(R) Core(TM) i5-9400F CPU @ 2.90GHz',
speed: 2904,
times: { user: 970250, nice: 0, sys: 1471906, idle: 9117578, irq: 359109 } },
// 다른 코어가 있다면 나머지 코어의 정보가 나옴
]
os.cpus().length: 6
메모리 정보---------------------------------
os.freemem(): 23378612224
os.totalmem(): 34281246720
os.arch(): process.arch와 동일합니다.
os.platform(): process.platform과 동일합니다.
os.type(): 운영체제의 종류를 보여줍니다.
os.uptime(): 운영체제 부팅 이후 흐른 시간(초)을 보여줍니다. process.uptime()은 노드의 실행 시간이었습니다.
os.hostname(): 컴퓨터의 이름을 보여줍니다.
os.release(): 운영체제의 버전을 보여줍니다.
os.homedir(): 홈 디렉터리 경로를 보여줍니다.
os.tmpdir(): 임시 파일 저장 경로를 보여줍니다.
os.cpus(): 컴퓨터의 코어 정보를 보여줍니다.
os.freemem(): 사용 가능한 메모리(RAM)를 보여줍니다.
os.totalmem(): 전체 메모리 용량을 보여줍니다.
path
폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈입니다.
이 모듈이 필요한 이유는 운영체제별로 경로 구분자가 다르기 때문입니다.
윈도타입과 POSIX타입으로 구분됩니다.
- 윈도 : C:\User -> \ 로 구별
- POSIX: /home -> /로 구별
const path = require('path');
const string = __filename;
console.log('path.sep:', path.sep);
console.log('path.delimiter:', path.delimiter);
console.log('------------------------------');
console.log('path.dirname():', path.dirname(string));
console.log('path.extname():', path.extname(string));
console.log('path.basename():', path.basename(string));
console.log('path.basename - extname:', path.basename(string, path.extname(string)));
console.log('------------------------------');
console.log('path.parse()', path.parse(string));
console.log('path.format():', path.format({
dir: 'C:\users\zerocho',
name: 'path',
ext: '.js',
}));
console.log('path.normalize():', path.normalize('C://users\\zerocho\\path.js'));
console.log('------------------------------');
console.log('path.isAbsolute(C:\):', path.isAbsolute('C:\'));
console.log('path.isAbsolute(./home):', path.isAbsolute('./home'));
console.log('------------------------------');
console.log('path.relative():', path.relative('C:\users\zerocho\path.js', 'C:\'));
console.log('path.join():', path.join(__dirname, '..', '..', '/users', '.', '/zerocho'));
console.log('path.resolve():', path.resolve(__dirname, '..', 'users', '.', '/zerocho'));
콘솔
$ node path
path.sep: \
path.delimiter: ;
------------------------------
path.dirname(): C:\Users\zerocho
path.extname(): .js
path.basename(): path.js
path.basename - extname: path
------------------------------
path.parse() {
root: 'C:\',
dir: 'C:\Users\zerocho',
base: 'path.js',
ext: '.js',
name: 'path'
}
path.format(): C:\users\zerocho\path.js
path.normalize(): C:\users\zerocho\path.js
------------------------------
path.isAbsolute(C:\): true
path.isAbsolute(./home): false
------------------------------
path.relative(): ..\..\..
path.join(): C:\Users\zerocho
path.resolve(): C:\zerocho
path.sep: 경로의 구분자입니다. 윈도는 \, POSIX는 /입니다.
path.delimiter: 환경 변수의 구분자입니다. process.env.PATH를 입력하면 여러 개의 경로가 이 구분자로 구분되어 있습니다. 윈도는 세미콜론(;)이고, POSIX는 콜론(:)입니다.
path.dirname(경로): 파일이 위치한 폴더 경로를 보여줍니다.
path.extname(경로): 파일의 확장자를 보여줍니다.
path.basename(경로, 확장자): 파일의 이름(확장자 포함)을 표시합니다. 파일의 이름만 표시하고 싶다면 basename의 두 번째 인수로 파일의 확장자를 넣으면 됩니다.
path.parse(경로): 파일 경로를 root, dir, base, ext, name으로 분리합니다.
path.format(객체): path.parse()한 객체를 파일 경로로 합칩니다.
path.normalize(경로): /나 \를 실수로 여러 번 사용했거나 혼용했을 때 정상적인 경로로 변환합니다.
path.isAbsolute(경로): 파일의 경로가 절대경로인지 상대경로인지를 true나 false로 알립니다.
path.relative(기준경로, 비교경로): 경로를 두 개 넣으면 첫 번째 경로에서 두 번째 경로로 가는 방법을 알립니다.
path.join(경로, …): 여러 인수를 넣으면 하나의 경로로 합칩니다. 상대경로인 ..(부모 디렉터리)과 .(현 위치)도 알아서 처리합니다.
path.resolve(경로, …): path.join()과 비슷하지만 차이가 있습니다. 차이점은 다음에 나오는 Note에서 설명합니다.
join과 resolve의 차이
path.join과 path.resolve 메서드는 비슷해 보이지만 동작 방식이 다릅니다. /를 만나면 path.resolve는 절대경로로 인식해서 앞의 경로를 무시하고, path.join은 상대경로로 처리합니다.
path.join('/a', '/b', 'c'); /* 결과: /a/b/c/ */
path.resolve('/a', '/b', 'c'); /* 결과: /b/c */
기본적으로 경로는 \ 하나를 사용해서 표시합니다.
자바스크립트 문자열에서는 \가 특수문자이므로 \를 두개 붙여 경로를 표시해야합니다.
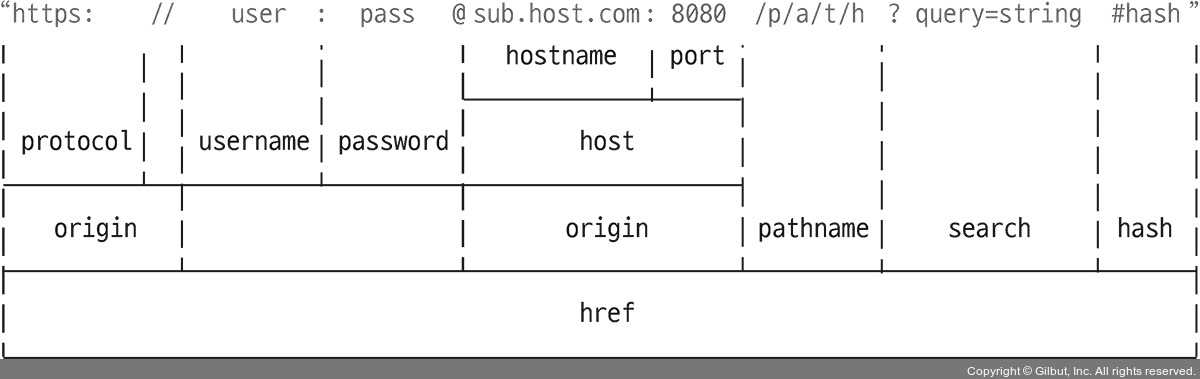
url
인터넷 주소를 쉽게 조작하도록 도와주는 모듈입니ㅏ.
노드 7버전에서 추가된 WHATWG(웹표준을 정하는 단체의 이름) 방식의 url이고,
예전부터 사용하던 방식의 url이 있지만, 요즘은 WHATWG방식만 사용합니다.

WHATWG와 노드의 주소 체계
getAll(키): 키에 해당하는 모든 값을 가져옵니다. category 키에는 nodejs와 javascript라는 두 가지 값이 들어 있습니다.
get(키): 키에 해당하는 첫 번째 값만 가져옵니다.
has(키): 해당 키가 있는지 없는지를 검사합니다.
keys(): searchParams의 모든 키를 반복기(iterator)(ES2015 문법) 객체로 가져옵니다.
values(): searchParams의 모든 값을 반복기 객체로 가져옵니다.
append(키, 값): 해당 키를 추가합니다. 같은 키의 값이 있다면 유지하고 하나 더 추가합니다.
set(키, 값): append와 비슷하지만 같은 키의 값들을 모두 지우고 새로 추가합니다.
delete(키): 해당 키를 제거합니다.
toString(): 조작한 searchParams 객체를 다시 문자열로 만듭니다. 이 문자열을 search에 대입하면 주소 객체에 반영됩니다.
dns
주로 도메인을 통해 IP나 기타 DNS 정보를 얻고자 할대 사용합니다.
crypto
다양한 암호화를 도와주는 모듈입니다.
- 단방향 암호화
복호화할 수 없는 암호화 방식으로 -> 비밀번호가 주로 사용
createHash(알고리즘): 사용할 해시 알고리즘을 넣습니다. md5, sha1, sha256, sha512 등이 가능하지만, md5와 sha1은 이미 취약점이 발견되었습니다. 현재는 sha512 정도로 충분하지만, 나중에 sha512마저도 취약해지면 더 강화된 알고리즘으로 바꿔야 합니다.
update(문자열): 변환할 문자열을 넣습니다.
digest(인코딩): 인코딩할 알고리즘을 넣습니다. base64, hex, latin1이 주로 사용되는데, 그중 base64가 결과 문자열이 가장 짧아서 애용됩니다. 결과물로 변환된 문자열을 반환합니다.
- 양방향 암호화
문자열을 복호화할 수 있으며, 키라는 것이 사용됩니다.
crypto.createCipheriv(알고리즘, 키, iv): 암호화 알고리즘과 키, iv를 넣습니다. 암호화 알고리즘은 aes-256-cbc를 사용했으며, 다른 알고리즘을 사용해도 됩니다. aes-256-cbc 알고리즘의 경우 키는 32바이트여야 하고, iv는 16바이트여야 합니다. iv는 암호화할 때 사용하는 초기화 벡터를 의미하지만, 이 책에서 설명하기에는 내용이 많으므로 AES 암호화를 따로 공부하는 것이 좋습니다. 사용 가능한 알고리즘 목록은 crypto.getCiphers()를 호출하면 볼 수 있습니다.
cipher.update(문자열, 인코딩, 출력 인코딩): 암호화할 대상과 대상의 인코딩, 출력 결과물의 인코딩을 넣습니다. 보통 문자열은 utf8 인코딩을, 암호는 base64를 많이 사용합니다.
cipher.final(출력 인코딩): 출력 결과물의 인코딩을 넣으면 암호화가 완료됩니다.
crypto.createDecipheriv(알고리즘, 키, iv): 복호화할 때 사용합니다. 암호화할 때 사용했던 알고리즘과 키, iv를 그대로 넣어야 합니다.
decipher.update(문자열, 인코딩, 출력 인코딩): 암호화된 문장, 그 문장의 인코딩, 복호화할 인코딩을 넣습니다. createCipheriv의 update()에서 utf8, base64 순으로 넣었다면 createDecipheriv의 update()에서는 base64, utf8 순으로 넣으면 됩니다.
decipher.final(출력 인코딩): 복호화 결과물의 인코딩을 넣습니다.
util
각종 편의 기능을 모아둔 모듈입니다. 계속해서 API가 추가되고 있고 사라지는 것들도 있습니다.
util.deprecate: 함수가 deprecated 처리되었음을 알립니다. 첫 번째 인수로 넣은 함수를 사용했을 때 경고 메시지가 출력됩니다. 두 번째 인수로 경고 메시지 내용을 넣으면 됩니다. 함수가 조만간 사라지거나 변경될 때 알려줄 수 있어 유용합니다.
util.promisify: 콜백 패턴을 프로미스 패턴으로 바꿉니다. 바꿀 함수를 인수로 제공하면 됩니다. 이렇게 바꿔두면 async/await 패턴까지 사용할 수 있어 좋습니다. 3.5.5.1절의 randomBytes와 비교해보세요. 프로미스를 콜백으로 바꾸는 util.callbackify도 있지만 자주 사용되지는 않습니다.