인프런에 제로초님의 강의를 보고 정리한 내용입니다.
[ 웹 게임을 만들며 배우는 React ]
https://www.inflearn.com/course/web-game-react
웹팩
여러개의 자바스크립트 파일을 (페북처럼 2만개의 자바스크립트 파일이라도)
한번에 합쳐서 하나의 자바스크립트 파일로 만들어주는 기술
더해서 바밸도 적용할수있고 쓸데없는 코드를 제거할수도 있음(console.log ...)
웹팩을 하기위해서는 노드를 알아야한다.
이 말이 서버를 알아야한다는게 아님 노드는 자바스크립트 실행기..라고
리액트를 하려면 자바스크립트 실행기(노드)를 알아야한다!!
=> 노드가 깔려있어야함
vscode 터미널에서 lecture폴더에가서 /cd lecture
npm init을 써준다. 그럼 package.json 파일이 생겨있는걸 볼수 있다.

그럼 우리가 사용할 리액트와 리액트 돔을 깔아준다.
npm i react react-dom
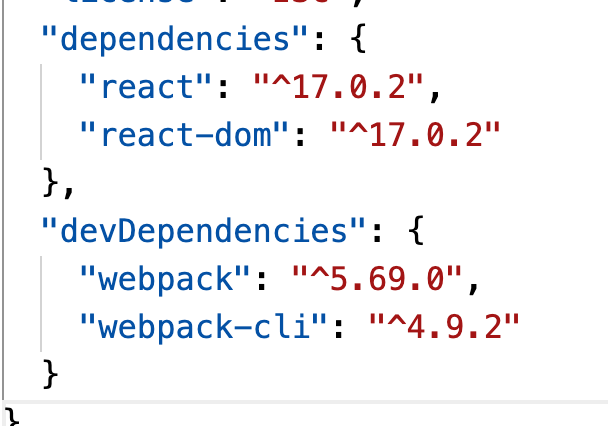
package.json안의 dependencies를 보면 react와 react-dom이 생겨있는걸 볼 수 있다.

npm i -D webpack webpack-cli 를 이용해서 리액트에서 사용할 웹팩을 설치해준다.
webpack과 webpack-cli 둘다 설치해주어야한다!
여기서 -D의 의미는 개발에서만 사용된다는 것을 의미한다.
실제 서비스에서는 웹팩이 필요없음 개발할때만 필요함ㅎㅎ

'개발 > react' 카테고리의 다른 글
| [React] 2-6 구구단 웹팩으로 빌드하기 (0) | 2022.02.23 |
|---|---|
| [React] 2-5 웹팩으로 빌드하기 (command not found : webpack 해결하기) (0) | 2022.02.22 |
| [React] 2-1 React Hooks 사용하기 (class와의 차이) (0) | 2022.02.20 |
| [React] 1-9 함수형 setState + Fragment (0) | 2022.02.19 |
| [React] 1-7 (클래스 메서드 )구구단 리액트로 만들기(2) (0) | 2022.02.18 |