[React] 2-8 끝말잇기 Class만들기
인프런에 제로초님의 강의를 보고 정리한 내용입니다.
[ 웹 게임을 만들며 배우는 React ]
https://www.inflearn.com/course/web-game-react
끝말잇기를 class형태로 만들어보자...
구구단과 거의 같은 형태를 가지고 있다.
솔직히 나도 class보다는 훅스가 더 편한거 같다.
WorldRelay.jsx 파일을 만들어 아래코드를 입력해준다.
class버전
const React = require("react"); // 사용하는 얘를 npm에서 불러와야함
const { Component } = React;
class WordRelay extends Component {
state = {
// 컴포넌트 안써도 됨!
word: "소망",
value: "",
result: "",
};
onSubmitForm = (e) => {
e.preventDefault(); // 창이 새로고침 되는 것을 방지
// 끝말잇기 코드가 들어가는 곳
if (this.state.word[this.state.word.length - 1] === this.state.value[0]) {
this.setState({
result: "딩동댕",
word: this.state.value,
value: "",
})
this.input.focus(); // 돔에 직접 접근할 수 있는 포커스
} else {
this.setState({
result: "땡!!",
value: "",
})
this.input.focus();
}
};
onRefInput = (e) => {
this.input = e; //html의 input을 이 리액트 컴포넌트에서 input으로 불러올 수 있게 된다.
};
onChangeInput = (e) => {
this.setState({ value: e.target.value });
};
render(){
return (
<>
<div>{this.state.word}</div>
<form onSubmit={this.onSubmitForm}>
<input ref={this.onRefInput} value={this.state.value} onChange={this.onChangeInput}/>
<button>입력</button>
</form>
<div>{this.state.result}</div>
</>
)}
}
module.exports = WordRelay; // 파일을 쪼개는 경우 필수로 적어줘야함
// 쪼갠파일에서 만든 컴포넌트를 밖에서 사용할 수 있게 하는 것
클래스의 메소드나, 우리가 직접만드는 함수는 다 화살표함수로 만들어줘야한다.
물론, render같이 처음부터 있던 함수는 할 필요 없다.
이렇게 만들어 둔 후, 실행을하면
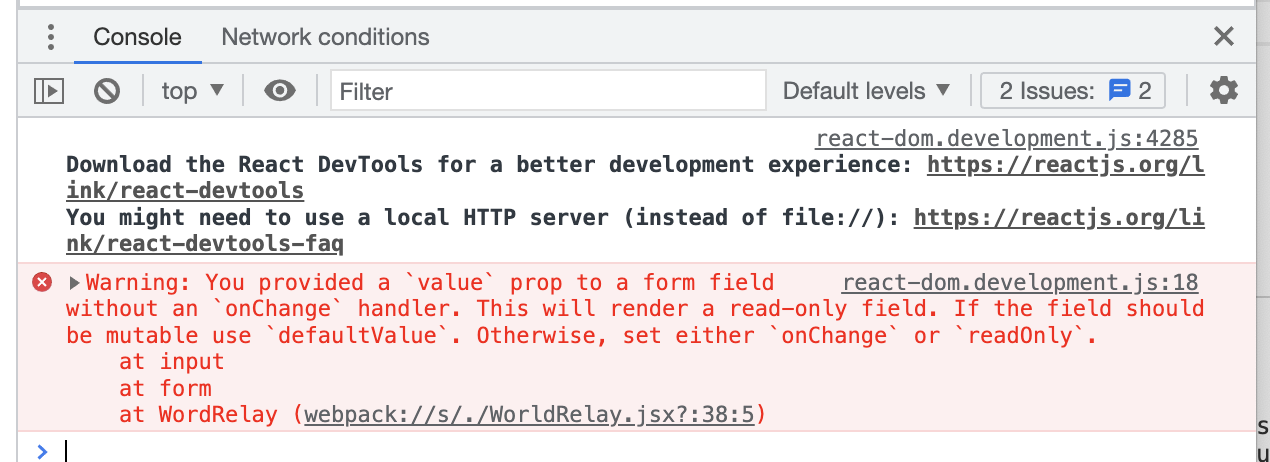
에러가 뜬다 .^0 ^

리액트에서 form 다룰때 위 이미지와 같은 에러가 많이뜬다.
= value를 넣을거라면 onChange를 같이 넣고 그게 없다면 defaultValue를 넣으라고 나와있다. (defaultValue ={this.state.value})
value와 onChange는 세트. 그게 아니라면 defaultValue로 사용해주면 되나보다..
위와같은 경우(?)를 컨트롤드 인풋과 언컨트롤드 인풋이라고 리액트 공식문서에 있다고 한다. 한번 읽어보면 좋을 것 같다.
https://ko.reactjs.org/docs/uncontrolled-components.html
비제어 컴포넌트 – React
A JavaScript library for building user interfaces
ko.reactjs.org
근데 난 둘다 사용해주었다...흠.?
<input ref={this.onRefInput} value = {this.state.value} onChange = {this.onChangeInput} />
원인은..바로...

onChangeInput 인데 ...onChange만써서,,,,
오타를 바꾸고 다시 빌드를 해줘야한다~!!! npm run dev!
이게 귀찮다면